Hello world 👋 my name is Francisco, fcoterroba on the Internet and today I bring you a post in which I am going to explain, in great detail ✨, what they are and how to make the so famous Progressive Web Apps, PWA or Progressive Web Applications.
Before starting, as I always tell you, although I will explain what it is later, I recommend you visit a post that I uploaded more than a month ago, in which I explain many of the computer terms most used in our daily lives. Since, in this post, you will see words that probably don't sound very familiar to you. 🤯 You can reed the post here.
I also want to remind you that a few months ago I uploaded a video to my YouTube channel, very interesting, focused on home automation. Specifically, we connect, configure and install a smart light bulb 💡 with which you can change its color, turn it off, turn it on and much more simply by using your mobile phone and/or voice assistants such as Google, Alexa, etc. 👇🏻
Now yes, let's start!
WHAT IS THE PWA?
A progressive web application is a type of sApplication software delivered over the web, created using common web technologies such as HTML, CSS, and JavaScript. It is intended to work on any platform that uses a standards-compliant browser. Functionality includes working offline, push notifications, and access to device hardware, allowing you to create user experiences similar to native apps on mobile and desktop devices. Since a progressive web app is a type of web page or website known as a web app, there is no requirement for developers or users to install web apps through digital distribution systems such as the Apple App Store or Google Play.
The WikiPedia log is good, as always, to find out while your brain explodes 💣
But, in summary, PWAs could be summarized as mobile applications, both Android and iOS using web application technologies such as HTML, CSS, JavaScript and even PHP.
The graphical interface would be the same as the one available on the web with some more advantages such as push notifications, being able to visit the application without internet access, access to the device's hardware, etc.
And one more advantage for us, developers, is that we get out of the way of going through the Apple and Google application stores. Which maybe gets a little heavy 😅.
Look at how it looks, at the bottom of this page and even here, in this image, let's see your viewing skills! 👓

Now that you have perfectly understood how this new technology works, we are going to install and configure the necessary plugin to have our page as a PWA ❗.
Although there are many PWA plugins today, possibly the best and most valued in the WordPress community is
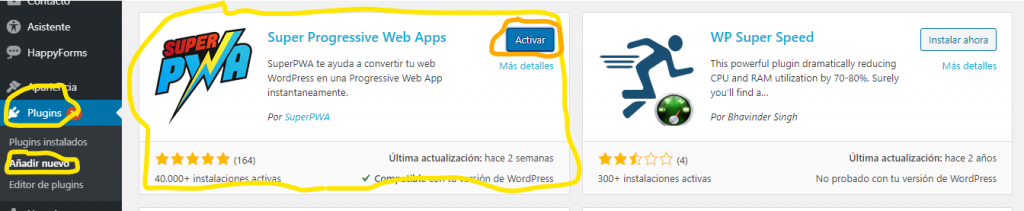
We are going to install this plugin online by going to Plugins > Add Plugins > We write the name of the plugin and > Install
EYE 👀 Very important once installed, that we activate the plugin, if not, it is as if we had not even installed it.

When it is installed and active, we will proceed to Plugin Name Settings, in the left sidebar of our WordPress dashboard.
And finally, we would simply have to configure all the plugin parameters so that our website is a PWA. It's just simple. 😁
Be patient, because depending on various factors, it may take time for your website to receive the PWA installation notice. 😣
And guys, the farewell has arrived, that's all for today! I hope you liked it and it has been of great use to you! 🤓 See you here very soon and you already know that you can follow me on Twitter, Facebook, Instagram and LinkedIn. 🤟🏻
Pues ya me he enterado de que es un PWA.
Explicación sencilla.
Hola Víctor! Antes que todo, quiero agradecer tu visita a mi página así cómo esperar verte más por aquí! 😁
A lo segundo, sin echarme flores 🌼 concuerdo contigo, en mi web siempre busco acercar lo máximo posible la informática a cualquier nivel (programación, sistemas, etc.) a personas con cualquier cantidad de experiencia en el sector!
Un saludo! 👋