Hola mundo 👋 mi nombre es Francisco, fcoterroba en Internet y hoy os traigo un post en el que os voy a explicar, con todo lujo ✨ de detalles, qué son y cómo realizar las tan famosas Progressive Web Apps, PWA o Aplicaciones Web Progresivas.
Antes de comenzar, como siempre te digo, aunque posteriormente te voy a explicar qué es, te recomiendo visitar un post que subí hace más de un mes, en el que explico muchos de los términos informáticos más usados en nuestro día a día. Ya que, en este post, verás palabras que probablemente no te suenen mucho. 🤯 Puedes leer el post aquí.
También quiero recordarte que hace unas semanas subí un vídeo a mi canal de YouTube, muy interesante, enfocado en la domótica del hogar. Concretamente, conectamos, configuramos e instalamos una bombilla inteligente 💡 con la que puedes cambiar el color de la misma, apagarla, encenderla y muchísimo más simplemente haciendo uso de tu teléfono móvil y/o asistentes de voz cómo Google, Alexa, etcétera. 👇🏻
Ahora sí que sí, comencemos 👇
¿QUÉ SON LAS PWA?
Una aplicación web progresiva (PWA por sus siglas en inglés) es un tipo de software de aplicación que se entrega a través de la web, creado utilizando tecnologías web comunes como HTML, CSS y JavaScript. Está destinado a funcionar en cualquier plataforma que use un navegador compatible con los estándares. La funcionalidad incluye trabajar sin conexión, notificaciones push y acceso al hardware del dispositivo, lo que permite crear experiencias de usuario similares a las aplicaciones nativas en dispositivos móviles y de escritorio. Dado que una aplicación web progresiva es un tipo de página web o sitio web conocido como aplicación web, no hay ningún requisito para que los desarrolladores o usuarios instalen las aplicaciones web a través de sistemas de distribución digital como Apple App Store o Google Play.
El troncho de WikiPedia está bien, como siempre, para enterarte a la vez que te explota el cerebro 💣
Pero, en resumen, las PWA se podrían resumir cómo aplicaciones para móviles, tanto Android como iOS usando tecnologías de aplicaciones web cómo HTML, CSS, JavaScript e incluso PHP.
La interfaz gráfica sería la misma que la disponible en web con algunos ventajas más cómo las notificaciones push, el poder visitar la aplicación sin acceso a internet, acceso al hardware del dispositivo, etcétera.
Y una ventaja ma´s para nosotros, los desarrolladores, es que nos quitamos en medio el hecho de pasar por las tiendas de aplicaciones de Apple y Google. Que quizás se hace un poco pesado 😅.
Fíjate cómo se ve, abajo del todo en esta misma página e incluso aquí, en esta imagen, veamos tus dotes de vistas! 👓

Ahora que has entendido perfectamente, cómo funciona esta nueva tecnología, vamos a realizar la instalación y configuración del plugin necesario para tener nuestra página como una PWA ❗.
Aunque a día de hoy existan bastantes plugins de PWA, posiblemente la mejor y más valorada en la comunidad WordPress, sea
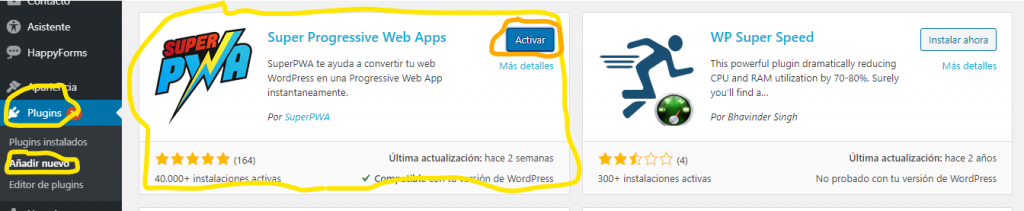
Vamos a realizar la instalación de este plugin de manera online yendo a Plugins > Añadir plugins > Escribimos el nombre del plugin e > Instalamos
OJO 👀 Muy importante una vez instalado, que activemos el plugin, si no, es cómo si ni siquiera lo hubiésemos instalado.

Cuando esté instalada y activa, vamos a proceder a Ajustes del nombre del plugin, en la barra lateral izquierda de nuestro dashboard de WordPress.
Y, por último, simplemente tendríamos que configurar todos los parámetros del plugin para que nuestra página web sea una PWA. Es sencillamente sencillo. 😁
Ten paciencia, porque dependiendo de diversos factores, tu web puede tardar hasta tener el aviso de instalación de PWA. 😣
Y eso es todo por hoy chic@s, espero que os haya gustado este post tanto cómo me ha gustado a mí hacerlo. Nos vemos muy pronto por aquí y ya sabéis que podéis seguirme en Twitter, Facebook, Instagram y LinkedIn. 🤟🏻
Pues ya me he enterado de que es un PWA.
Explicación sencilla.
Hola Víctor! Antes que todo, quiero agradecer tu visita a mi página así cómo esperar verte más por aquí! 😁
A lo segundo, sin echarme flores 🌼 concuerdo contigo, en mi web siempre busco acercar lo máximo posible la informática a cualquier nivel (programación, sistemas, etc.) a personas con cualquier cantidad de experiencia en el sector!
Un saludo! 👋