Hola mundo 👋, mi nombre es Francisco, fcoterroba en internet y hoy os vengo a traer un proyecto de los que tanto os gusta porque dejamos de lado toda la teoría que ya conocemos (o deberíamos conocer) y ponemos en marcha dicha teoría para hacer un proyecto práctico.
Con esto, sabemos, que engrosamos nuestro currículum vitae NO solo con conocimientos y títulos (reglados y no reglados) sino que también tenemos proyectos que podrían ser perfectamente reales y válidos en cualquier empresa del sector.
Hoy vamos a realizar un proyecto de nivel medio en Go (GoLang), el famoso lenguaje de programación desarrollado por Google en 2009. No vamos a entrar mucho más en detalle sobre el lenguaje porque, si quieres aprender más sobre cómo surgió y los primeros pasos con éste, te recomiendo este otro post que realicé hace algún tiempo.
El proyecto que vamos a realizar es un proyecto en el que vamos a realizar una web estática con HuGo, una famosa librería del lenguaje que nos permite realizar web estáticas de manera muy sencilla.
Te recuerdo que hace un tiempo subí a mi canal de YouTube un vídeo en el cual muestro la instalación de unas bombillas inteligentes capaces de ser controladas mediante el asistente de Google o el móvil. Te dejo por aquí el vídeo por si aún no lo has visto:
Por último, antes de comenzar, te muestro uno de mis últimos vídeos que realicé para TikTok. Es la 3ª parte de una serie de vídeos en la que muestro mis canciones favoritas de este Eurovisión 2023.
@fcoterroba Mis canciones favoritas de Eurovisión 2023 PARTE 3 #eurovision #eurovision2023 #fyp #parati @Eurovision @Eurovisión TVE @Piqued Jacks @TVORCHI ♬ original sound – fcoterroba
Ahora sí que sí, comencemos 👇
Tabla de contenidos
Primer paso: Instalación del entorno
Como para casi cualquier proyecto de programación que suelo hacer, lo primero y más importante es instalar el entorno adecuado. Para ello, deberemos instalar Go siguiendo las instrucciones que dan en su propia página web así como un editor de código. En mi caso, siempre uso VSCodium.
Una vez que hayamos hecho estas dos cosas, tendremos todo nuestro equipo configurado correctamente para poder empezar a programar. Simplemente, para cerciorarnos de la correcta instalación del lenguaje, abriremos una terminal y escribiremos:
go version
Segundo paso: Inicialización del proyecto
A continuación, como HuGo ya viene como una de las partes “básicas” del lenguaje, simplemente tendremos que realizar un quickstart, entrar en el directorio que nos crea e inicializarlo en git ya que posteriormente añadiremos algunos submódulos
hugo new site quickstart cd quickstart git init
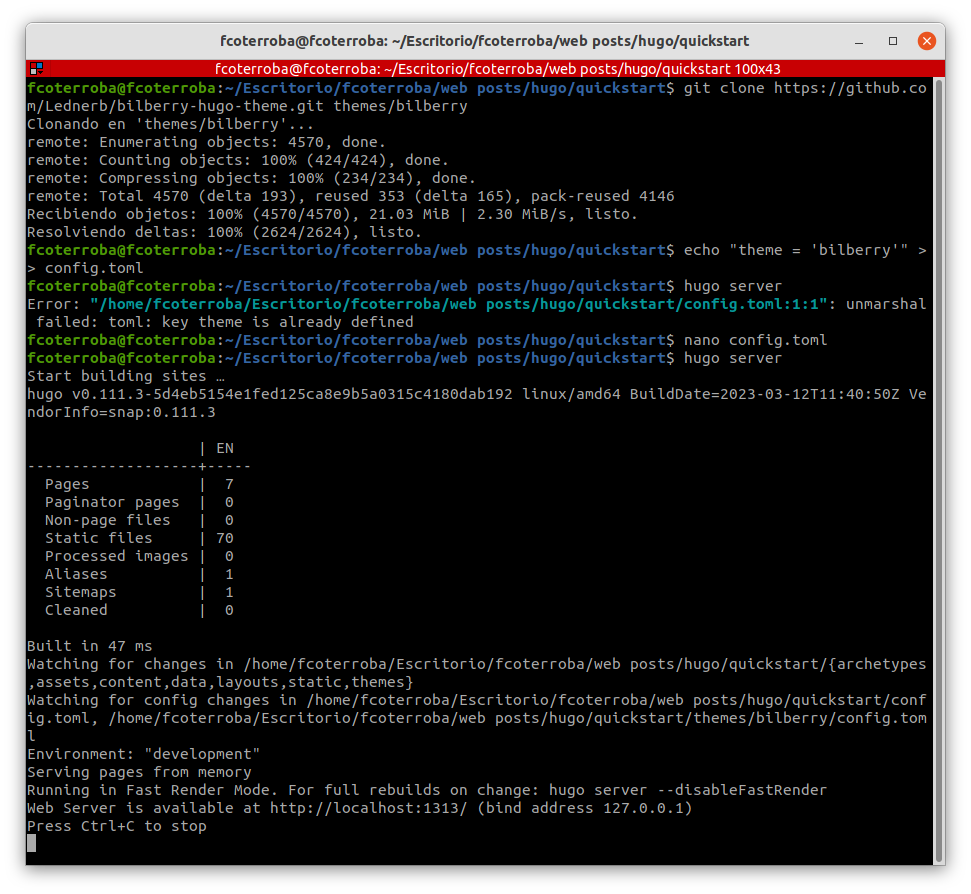
A continuación, elegimos alguno de los cientos de temas que tenemos disponibles en la página de Hugo. En mi caso cogeré “bilberry” clonándolo en el directorio themes y añadiendo esa configuración al archivo config.toml.
Por último, con hugo server podemos levantar de manera local nuestra página web

Tercer paso: Llenar nuestra web de contenidos
¿Qué sería de las páginas webs en general si no tuvieran contenido?
Pues eso mismo, la parte que conllevaba más “programación” ya la hemos realizado, por lo que ahora, solo queda poner algunos posts en la página web.
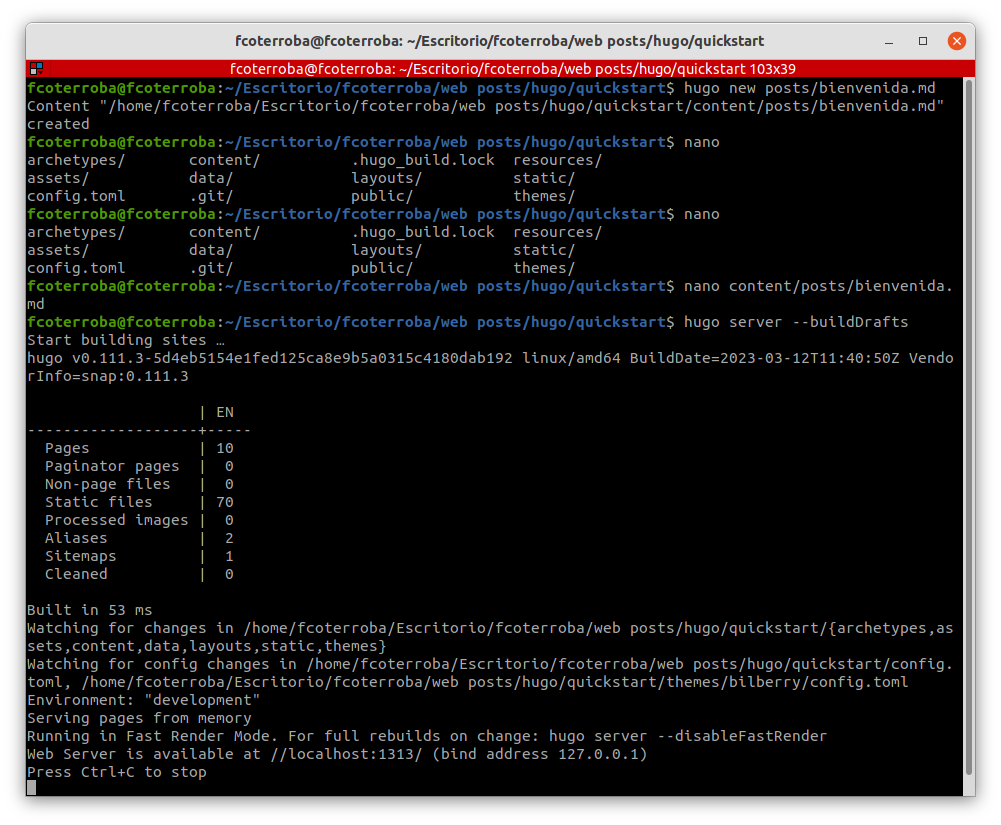
Para ello, debemos crear un nuevo archivo usando el comando hugo new posts/nombrepágina.md , editar el contenido del interior y luego levantar el servidor de hugo con la marca buildDrafts

Último paso: Ultimando configuraciones
Para finalizar, guardamos todos los cambios que hayamos hecho, y ya está.
Si, por ejemplo, queremos subir esto para que se pueda ver más allá del localhost, simplemente subimos el directorio completo a un alojamiento como GitHub pages.
Fíjate en los últimos pasos que hicimos en nuestro post de la web estática en Python ya que los pasos son los mismos.
Y esto ha sido todo por hoy. Gracias por llegar hasta el final, espero que os haya servido y gustado. Nos vemos pronto!
Podéis contribuir económicamente mediante Paypal. Toda cantidad es bien recibida! 🙂
Espero también que tengáis una genial semana y nos vemos por aquí dentro de poquito! Un saludo y recuerda seguirme en las redes como Twitter, Facebook, Instagram, GitHub, LinkedIn y TikTok. 🤟🏻
Me encanta el post!
Yo justamente tengo mi blog en Hugo, lo migré de WordPress y fue maravilloso. Al principio me molestó bastante la parte de convertir todo a archivos Markdown, pero una vez hecho queda más versátil, te olvidas de gestionar bases de datos y logins, es más barato hostearlo en cualquier lugar, además los archivos Markdown también los puedes convertir en epub y pasarlos a un ereader para leerlos luego.
Si en aquel entonces hubiera sabido que Hugo existía, lo hacía directo ahí
Muchas gracias por el post, no hay mucho contenido de Hugo en español (A comparación de otras soluciones de blogging al menos).