Hello world 🤟🏻 my name is Francisco, fcoterroba on the Internet and today I bring you a half post half news in which we are going to talk about a bookstore that is currently very fashionable in the web development sector.
I know that you like the posts much more when we talk and create a new project from scratch, but we also have to accommodate important news from the sector and that is why today we are going to talk about PyScript.
Before starting, how could it be otherwise, if you haven't seen it yet, I strongly recommend that you go watch the latest video I have on my YouTube channel in which I explained, in a very simple and concise way, how to perform the installation of a smart light bulb 🧠 with which you can change its color, control it with your own voice and much more! You can see it here 👇🏻
Finally, before starting, I wanted to communicate that I have been uploading videos to TikTok for a few weeks. Lately they are from Eurovision since there is little left for it but I leave you here the last one I did today on computers.
@fcoterroba like para la parte 2#fyp #parati #
Before start, what is a framework in JavaScript?
In short, a Framework is a previous structure that can be used to develop a project. The Framework is a kind of template, a conceptual scheme, that simplifies the development of a task, since it is only necessary to complement it according to what you want to do.
Generally, frameworks are used by programmers because they allow them to speed up work and make it collaborative, reduce errors and obtain a higher quality result. But don't think that these structures are only a matter of the IT department, what's wrong, in the online world there are frameworks for practically everything: to define a customer's purchasing journey, to apply improvements to a digital product and have more conversions... And it is that, today, automation is the key to making any work process fast and efficient without losing an iota of quality.
Let's summarize, a framework is a simple framework with which to start developing a superior idea starting with the simplest foundations established correctly. We forget about all the most tedious part of programming.
What is Py-Script?
It is world-known in the sector that for web programming, what is used is, at least on the client side, JavaScript.
It is the only programming language that is accepted by internet standards today, but with Py-Script we go a little further.
Developed by the Anaconda team, “it is a way to include python with html and other languages in the browser.” This means you can write and run Python code with HTML, interact with Javascript libraries in PyScript, and do all development in PyScript.
Without needing to run code from the server side, you can now run Python from the browser side.
It is true that Python is still treated as a container within JavaScript, since, as we will see later, for this to work, we must previously import a tag using JavaScript. But it's very cool to see the possible advances of the language.
Also, to curl the loop a little more and continue throwing some balls out towards Py-Script. We must know that this framework is nothing more than a technology dependent on another, the famous Pyodide. Technology that uses Node.js and webassembly behind.
This environment already comes with common libraries such as numpy, pandas, scikit-learn and much more. Additionally, it has two-way communication between the Python and JavaScript environment.
It is important to emphasize that the developer has absolute control when choosing which packages and files to load into the environment.
Let's see some examples
Hello World
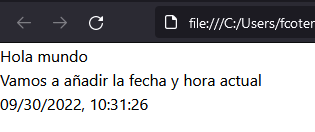
Let's start with the basic example, a hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
<h1>Hola mundo</h1>
<h2>Vamos a añadir la fecha y hora actual</h2>
<py-script>
from datetime import datetime
now = datetime.now()
now.strftime("%m/%d/%Y, %H:%M:%S")
</py-script>
</body>
</html>
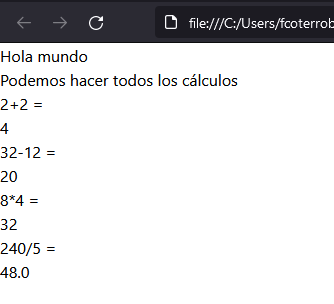
We can also do calculations in the same document
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
<h1>Hola mundo</h1>
<h2>Podemos hacer todos los cálculos</h2>
<py-script>
print("2+2 = " , 2+2)
print("32-12 = " , 32-12)
print("8*4 = " , 8*4)
print("240/5 = " , 240/5)
</py-script>
</body>
</html>
And much more!
Remember that it is still in the very early stages so there are things that are not there but it is amazing to see how far web development is coming!
🏁 End of the post 🏁
And this has been all for today. Thank you for reaching the end, I hope you have served and liked it. See you soon!
You can contribute financially through Paypal. Any amount is well received! 🙂
I also hope you have a great week and see you here soon! A greeting and remember to follow me on the networks as Twitter, Facebook, Instagram, GitHub, LinkedIn and now too in TikTok. 🤟🏻
sources: rockcontent.com, edix.com, pyodide.org, analyticslane.com, devjaime.medium.com, platzi.com