Hello World! My name is Francisco, fcoterroba on the Internet and today I bring you a post about programming since it is one of the main sections of the web and, probably, one of the ones that my readers like the most.
In this case, we are going to make a static web (don't worry if you don't know what it is right now, I'll explain it later) using Pelican, an important Python library.
Before starting this project, I warn you that its difficulty is medium, whether you consider yourself a Python expert or just starting out, this project is to your liking. Still, it probably wouldn't hurt to brush up on the category first. Python of the web, where all the projects previously done with this language are collected.
Before starting, although later I will explain what it is, I will I recommend visiting a post that I uploaded more than a month ago, in which I explain many of the most used computer terms in our day to day. Since, in this post, you will see words that you probably do not sound a lot. 🤯 You can reed the post here.
I also want to remind you that a few months ago I uploaded a video to my YouTube channel, very interesting, focused on home automation. Specifically, we connect, configure and install a smart light bulb 💡 with which you can change its color, turn it off, turn it on and much more simply by using your mobile phone and/or voice assistants such as Google, Alexa, etc. 👇🏻
Before start, what is an static website?
A static web page is a web page/site on the internet that displays the same content to all users instead of editing such custom content.
To give you an idea, EVERY social network is a dynamic web page since, depending on your interests, cookies and others, it shows you content totally different from that of another user.
Instead, static pages are often viewed frequently as landing pages and/or blogs.
Now yes, let's start!
1️⃣ FIRST STEP 1️⃣
The first thing we have to do is install the Python programming language.
In Linux, almost as a general rule, Python comes pre-installed but if it is not, we must go to the official website of Python with which we can, in a simple way, install the programming language on our computer.
When it's installed, we'll just check it using python --version in the terminal

2️⃣ SECOND STEP2️⃣
We should install the Python's manager library. I personally prefer the typical pip3 although you can use any other like Anaconda
3️⃣ THIRD STEP 3️⃣
Once we have our manager installed, we are going to install the library that will help us create our static website.
pip3 install pelican

4️⃣ FOURTH STEP 4️⃣
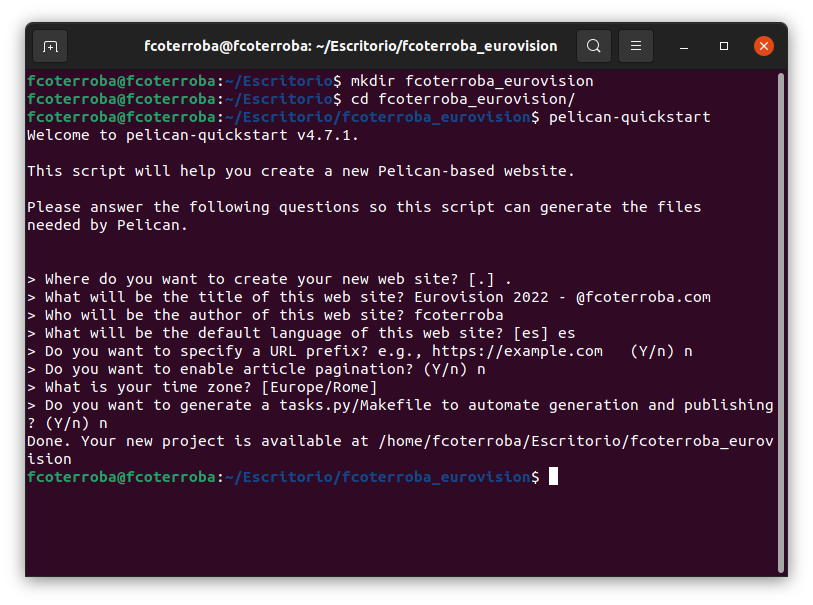
We are going to create a directory where, temporarily, we are going to host our web page. We go into it and inside, we'll run this command
pelican-quickstart
Then we will have to answer a series of questions that the installer will ask us and we will have everything we need to start.

5️⃣ FIFTH STEP5️⃣
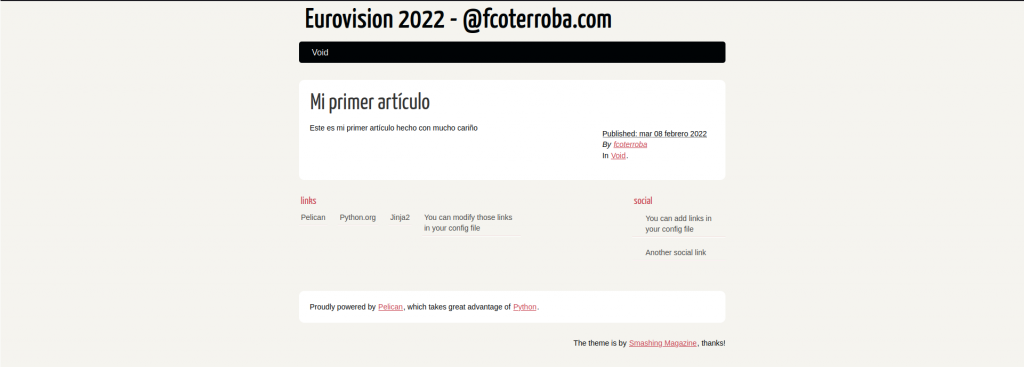
What would static web pages be without content? Well that's it, without having created any article previously, we cannot observe the web page created with Pelican, that is why we are going to create our first test article.
Pelican uses Markdown, a syntax lenguage similar to HTML but with a more easy syntax
Inside folder content let's create a markdown file. It is not relevant if you use some code editor if you use the terminal if you use whatever, but in Markdown and follow this style:

Once created and saved we proceed to the generation of the web. First we have to generate it using: (in the root of the project)
pelican content
And then for testing NOT FINAL DEPLOY, we'll run this command
pelican -l
On the screen it will show us the link with the port to which our website points while we do not cancel or close that window. By default it is usually localhost:8000

With this we would already have our static website created although, as a last tip, we are going to explain how to replace this default Pelican theme with one that we decide.
6️⃣SIXTH STEP6️⃣️
The first thing we need to do is search the list of Pelican's themes the theme that we like the most.
In my case I am going to use the Attila theme, a typical ghost theme that is so popular lately due to the use of Notion. This is the link
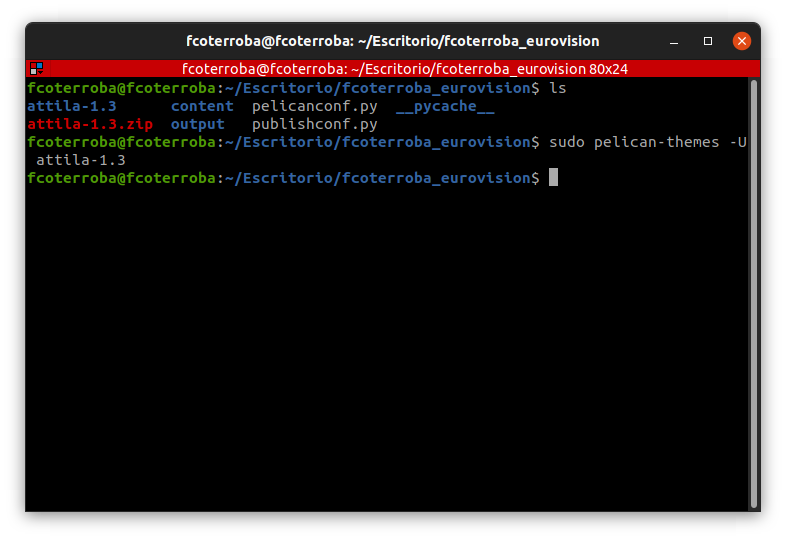
To install our theme we are going to clone or download the zip of the latest release, then we are going to unzip said theme and use the following command:
sudo pelican-themes -U <nombre_theme>

We can confirm that the theme is correctly installed using this command:
sudo pelican-themes -l
Later we will edit the file pelicanconf.py and AT THE END of the file we'll add the COMPLETE ROUTE of the theme
THEME = ".local/lib/python3.9/site-packages/pelican/themes/attila-1.3"
🏁 End of the post 🏁
The end result is a static website uploaded to GH Pages (you can see how do it here) in which I will give my point of view and color in a RANKING my favourite songs for this 2022 Eurovision
If you want see it, click the image!
And this has been all for today. Thank you for reaching the end, I hope you have served and liked it. See you soon!
You can contribute financially through Paypal. Any amount is well received! 🙂
I also hope you have a great week and see you here soon! A greeting and remember to follow me on the networks as Twitter, Facebook, Instagram, GitHub and LinkedIn. 🤟🏻
sources: techlandia.com, python.org, pypi.org, anaconda.com, pelican.com, pelicanthemes.com, github.com, geekyshacklebolt.wordpress.com

Una basura este post.
¡Buenas Edgard, espero que estés bien!
¡Me gustaría mejorar y para eso necesito tu opinión!
Gracias, un saludo.