Hello World! My name is Francisco, I fcoterroba on the Internet and today I bring you a post related to the front-end. We are going to carry out a very simple project (but which increases its difficulty due to the deploy issue) written in pure JavaScript in which, given a DNI number, we will return the corresponding letter.
As simple as it may seem, in the IT sector, although studies and experience are valued, the fact of having a portfolio with projects, more or less simple, also counts. And that's why I'm going to explain this very simple project that, given a little imagination, can become something very cool and catch the attention of IT recruiters.
Before starting the project, you should know a bit about JavaScript as well as how servers work, what deploying is, the pros of deploying using Javascript, etc. On the internet you can find a lot of information about it but you can start by reviewing the posts that I have written under the category of JavaScript.
For basic Javascript projects (without Node or dependencies) we will not need any type of server. Moreover, we will not need more than a browser and a code editor such as VSCodium or Sublime Text, among others.
Before starting, although later I will explain what it is, I will I recommend visiting a post that I uploaded more than a month ago, in which I explain many of the most used computer terms in our day to day. Since, in this post, you will see words that you probably do not sound a lot. 🤯 You can reed the post here.
I also want to remind you that a few months ago I uploaded a video to my YouTube channel, very interesting, focused on home automation. Specifically, we connect, configure and install a smart light bulb 💡 with which you can change its color, turn it off, turn it on and much more simply by using your mobile phone and/or voice assistants such as Google, Alexa, etc. 👇🏻
Now yes, let's start!
It may be normal that you do not know what the DNI is since you can read me from the other side of the pond and not have the faintest idea what this is.
I am not an expert in legality but the DNI is the identity document that is issued in Spain. Since March 2006 it is electronic. It is a polycarbonate card that incorporates a chip with digital information, which has identical dimensions to those of commonly used credit cards. It is compulsory from 14 years of age, although it can be requested from the minor's registration in the Civil registration. As of October 2015, more than 44 million electronic DNIs had been issued in Spain.
Basically, without Wikipedia, it is a compulsory identity card that is used in Spain.
1️⃣ FIRST STEP
We must understand what is algorhitm that the government uses to choose one letter or another based on the numbers on your ID. It is not something really complicated but you have to keep it in mind to make this project, obviously.
You simply have to divide the number of your DNI between the number 23 and the rest that it gives you from that operation, it is replaced by the corresponding letter:
| RESTO | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| LETRA | T | R | W | A | G | M | Y | F | P | D | X | B |
| RESTO | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| LETRA | N | J | Z | S | Q | V | H | L | C | K | E |
2️⃣ SECOND STEP 2️⃣
The second thing we're going to do is create our basic project structure.
You know, as always, a folder with its corresponding name, a file .html, a file .js and a file .css if we want give style

3️⃣ THIRD STEP 3️⃣
Let's start with the structure of the html which may be the easiest part of the project.
Creamos una estructura básica de HTM. En mi caso he usado la librería de materialize por lo que lo único «fuera de lo común» de esta estructura son los CSS y JS compilados de esta librería.
Don't forget that, even if it doesn't do anything at the moment, add the styles and the script at the beginning of the body.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calcular letra del DNI - @fcoterroba.com</title>
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="script.js"></script>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo center">Letra del DNI</a>
</div>
</nav>
<center>
<div class="contenedor">
<img class="center" id="dni" src="unnamed-removebg-preview.png" alt="" srcset="">
<div class="texto_imagen"><input type="number" name="" id="" minlength="8"></div>
<div id="nombre_random"></div>
<div id="apellido_random"></div>
<div id="fecha_random"></div>
<div id="img_random"></div>
<h3 id="letra"></h3>
</div>
</center>
<footer class="page-footer">
<div class="container">
© 2021
<a class="grey-text text-lighten-4 right" href="https://www.fcoterroba.com" target="_blank">fcoterroba</a>
</div>
</footer>
</body>
</html>
4️⃣ FOURTH STEP 4️⃣
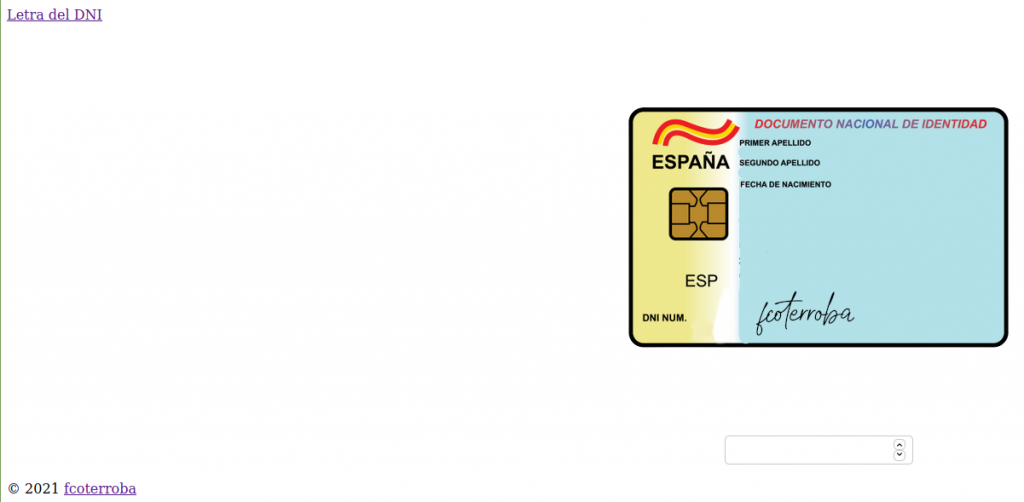
We are now going to leave it minimally visible, because this is very much from the 2000s.
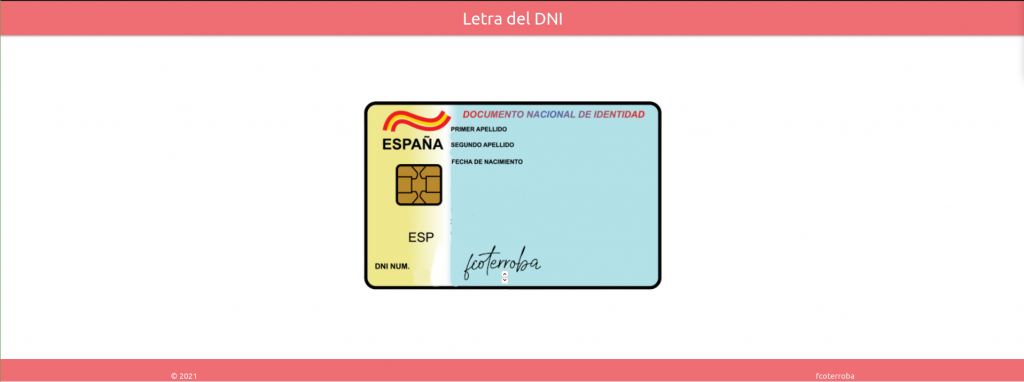
Para los estilos he tirado principalmente de dos «familias» ya que jugábamos con la imagen editada del DNI. Una de las versiones para pantallas medianamente grandes (ordenadores, portátiles y tablets) y otra versión para móviles.
For this difference we use the property @media of CSS in which we can pass a maximum size and apply rules according to it.
.contenedor{
position: relative;
display: inline-block;
text-align: center;
}
.texto_imagen{
position: absolute;
top: 430px;
left: 40px;
font-size: large;
}
#nombre_random{
position: absolute;
top: 177px;
left: 185px;
font-size: large;
}
#apellido_random{
position: absolute;
top: 208px;
left: 185px;
font-size: large;
}
#fecha_random{
position: absolute;
top: 240px;
left: 185px;
font-size: large;
}
#img_random{
position: absolute;
top: 300px;
left: 420px;
font-size: large;
}
#dni{
width: 600px;
}
#img_dni{
width: 100px;
}
#letra{
margin-top: -70px;
}
/*A partir de aquí, las reglas sólo se aplicarán en móviles*/
@media only screen and (max-width : 480px) {
#dni{
width: 340px;
}
.texto_imagen{
position: absolute;
top: 235px;
left: 22px;
font-size: large;
}
#nombre_random{
position: absolute;
top: 97px;
left: 105px;
font-size: small;
}
#apellido_random{
position: absolute;
top: 114px;
left: 105px;
font-size: small;
}
#fecha_random{
position: absolute;
top: 132px;
left: 105px;
font-size: medium;
}
#img_random{
position: absolute;
top: 145px;
left: 235px;
font-size: large;
}
#img_dni{
width: 80px;
}
#letra{
margin-top: -50px;
}
}
5️⃣ FIFTH STEP 5️⃣
Let's go with the logic, the script.
Although, first of all, we are going to add the property onchange to the input since we will want to check this field every time it is modified.
In the onkeyup property we will pass the name of the function that we create later and the property this.value which refers, as the name says, to the value written in that tag.
<div class="texto_imagen"><input type="number" name="" id="" minlength="8" onkeyup="get_letter(this.value)"></div>
Now yes, let's go to the script.
As Imagine Dragons said, first things first, the first thing we are going to do is create the function in question. I have given it that name to be practical but you can really put the name you want.
The first thing we must do inside this function is to check if the parameter that we have passed in the function has more than 8 characters. For this there is the function .length
In the wrong case we will not do anything (here comes your imagination. You can put an alert, prohibit it, put a message, etc.) but in the correct case we will create a key-value type variable where each character will correspond to the number in question. Something like that:
if (dni.length == 8) {
const letters = {
"T": 0,
"R": 1,
"W": 2,
"A": 3,
"G": 4,
"M": 5,
"Y": 6,
"F": 7,
"P": 8,
"D": 9,
"X": 10,
"B": 11,
"N": 12,
"J": 13,
"Z": 14,
"S": 15,
"Q": 16,
"V": 17,
"H": 18,
"L": 19,
"C": 20,
"K": 21,
"E": 22
};
}Later, we are going to edit the letter of the DNI to show the corresponding value according to the number that has been touched. For that it will be necessary to create another function that what it does is return the corresponding key according to the value that we pass to it. We can do this directly using the operator % that you already know that takes us the rest of a division
function getKeyByValue(object, value) {
return Object.keys(object).find(key =>
object[key] === value);
}
function get_letter(dni){
if (dni.length == 8) {
const letters = {
"T": 0,
"R": 1,
"W": 2,
"A": 3,
"G": 4,
"M": 5,
"Y": 6,
"F": 7,
"P": 8,
"D": 9,
"X": 10,
"B": 11,
"N": 12,
"J": 13,
"Z": 14,
"S": 15,
"Q": 16,
"V": 17,
"H": 18,
"L": 19,
"C": 20,
"K": 21,
"E": 22
};
document.getElementById("letra").innerHTML = getKeyByValue(letters, (dni%23));
}With this we would already have the project done BUT WHAT HAPPENS? That absolutely all junior developers swell their portfolios with the same ideas and practically traced.
Is having a large portfolio okay? Of course. That a little originality should also be added, even if the purpose is the same? Absolutely.
That's why, although it's silly, I'm going to upgrade this project by adding that, when the process of calculating the font is complete, paint the information about celebrities directly on the DNI. It's silly but it draws attention both to make yourself known and to make IT recruiters understand that you have imagination.
Basically opening your imagination you would have something like this cool:

6️⃣ SIXTH STEP 6️⃣
Finally, we are going to upload our project to the internet using a static server like github pages. There you can have basically and in short a lot, your own web page. And for projects like this, which do not require any database and/or files to store, it's perfect
There are many alternatives to GH Pages but we will start with this one and we will gradually see the most famous ones.
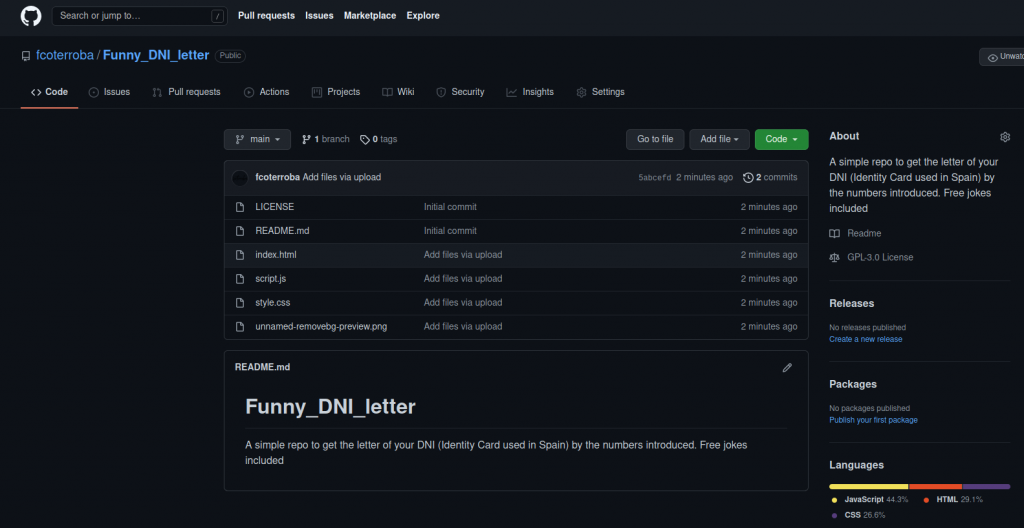
The first thing we must do is create a repository and then upload the files of our project. We can do this using the terminal through git commands, through the github desktop application, or from the github web interface itself. For this test we will use the latter. We are left like this:

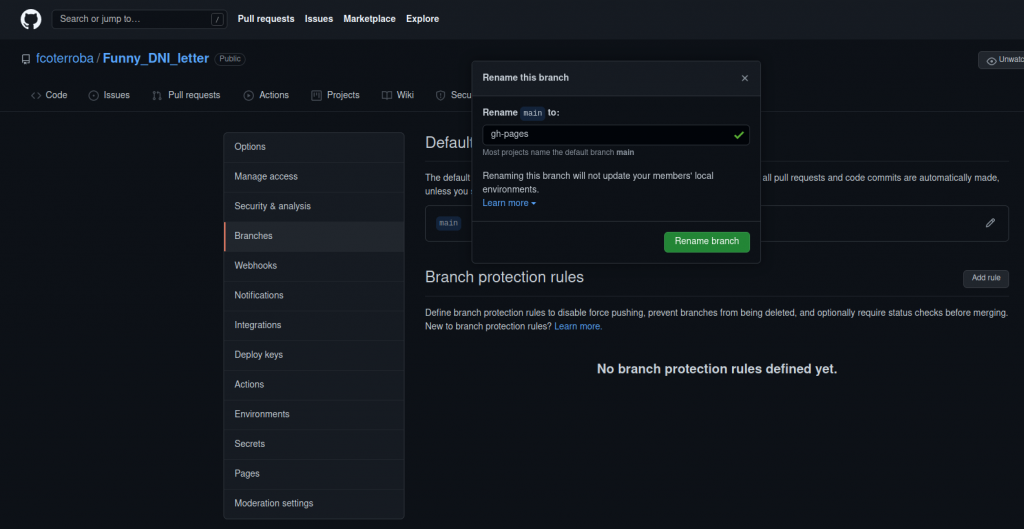
Later, we will settings and modify branch principal for gh-pages

Finally, we return to settings and a new section called pages. It will be then when we have our website 🆙.
That's all for today guys! I hope you liked the reflection, how to play a little more with JavaScript and the possibility that we have with this language to have free hosting!
Finally, remind you that if you like my content and want to contribute financially (since I don't earn anything from Adsense), you can send me the amount you want for Paypal. Any amount is well received! 🙂
I also hope you have a great week and see you here soon! A greeting and remember to follow me on the networks as Twitter, Facebook, Instagram, GitHub and LinkedIn. 🤟🏻
sources: Wikipedia, CadenaSer, DevCode.la