Hello world 👋 my name is Francisco, fcoterroba on the Internet and today I bring you a post in which I am going to talk and we are going to end up making, step by step, a beautiful readme on our GitHub profile! 🤩
If you don't even know what GitHub is, don't worry! Here you will learn the importance of GitHub, the philosophy, what it is for and much more! Know how to use Git and its derivatives such as GitHub, GitLab, etc. They are the cornerstone of any self-respecting programmer today! 👨💻
Before starting, although later I will explain what it is, I will I recommend visiting a post that I uploaded more than a month ago, in which I explain many of the most used computer terms in our day to day. Since, in this post, you will see words that you probably do not sound a lot. 🤯 You can reed the post here.
I also want to remind you that a few months ago I uploaded a video to my YouTube channel, very interesting, focused on home automation. Specifically, we connect, configure and install a smart light bulb 💡 with which you can change its color, turn it off, turn it on and much more simply by using your mobile phone and/or voice assistants such as Google, Alexa, etc. 👇🏻
Before starting, I have to thank several people who have helped me, directly or indirectly, to make the leap towards GitHub and even more so to create a profile as beautiful as the one you are going to see very soon! 👇
Also thanks to @RomaDev94 the help to make this post!
Don't you know what is GitHub?
Surely, if you don't know what GitHub is or the whole presentation I made before sounded like Chinese to you 👲, don't worry, I'm going to try to explain it to you in detail!
Before you want to know what GitHub is, you need to know what it is Git.
Git is a version control software designed by Linus Torvalds (yes, that man who created the Linux kernel), designed for the efficiency and reliability of maintaining application versions when they have a large number of source code files.
It is cross-platform and is written in several languages, including C, Perl, Tcl, Python, etc.
After all, in case the dense explanation has not helped you, Git is a program (or technology) that lives in the search of being the most used version control system in the world.
When you work as a programmer, whether in a small, medium or large company, you are going to use Git since you will not be alone, you will be surrounded by other programmers who, like you, have a goal to reach, since be it a deadline, module, package, etc.
Imagine now, putting together 3, 5 or 20 different programs that each programmer is programming at that moment. It would be chaos, right? 🤯
Well, with that problem came Git, making simplicity its weapon, managing to unify this tedious problem.
I'm not here to continue telling you much more, but if this interests you, I recommend watching the following two videos about Git and GitHub.
I swear we're starting now...
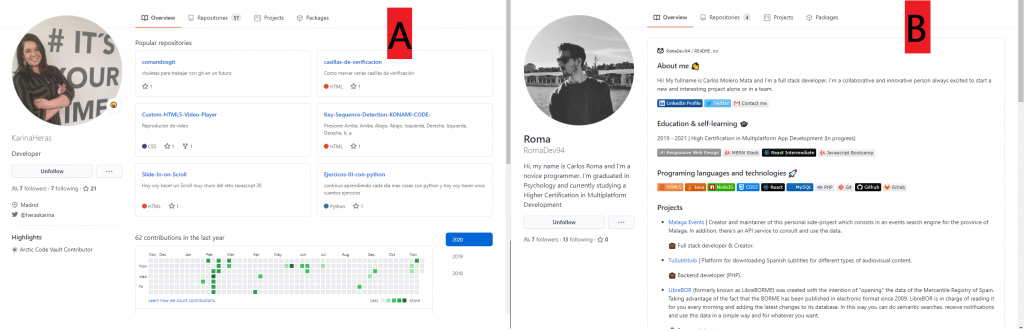
Just, before starting, I want us to do a quick exercise and think (or tell me in the comments), which of the two images that you will see below seem most striking to you or at least that would make you stop and read carefully:

Do you now understand the importance of having a beautiful profile on a social network as important for programmers as GitHub?
Now yes, let's start!
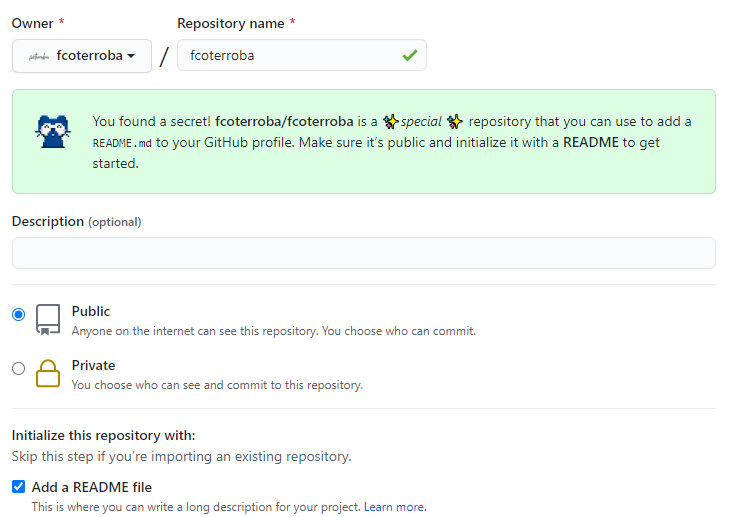
Let's start by creating the GitHub repository that will be established as a profile, for this we must create a new repository with the name of your profile and very important, add a README file.

Before you start editing the file, I personally recommend that you do two things. One of them is to make a mental sketch or draw on a piece of paper or a computer program how you want your profile to look. You don't have to improvise on these things.
The second thing is that this part of GitHub is written in markdown, a lightweight markup language created by John Gruber that tries to achieve maximum readability and ease of publication in both its input and output forms, taking inspiration from many existing conventions for marking. email messages using plain text.
If you don't know how to use MarkDown, I encourage you to do your first tests before starting to create this part. I leave you the definitly spanish's guide and a video for more informetion 👇
Maybe this is due to trends, I don't know, but what is commonly seen lately are badges (eye-catching colored boxes to show the technologies or certifications one has), and statistics.
For the first thing I leave you Badgen, Shields.io and a repository for copy-paste. Author: Ileriayo
For the second, I leave you the repository where it is explained and the examples are shown to the letter! Author: anuraghazra
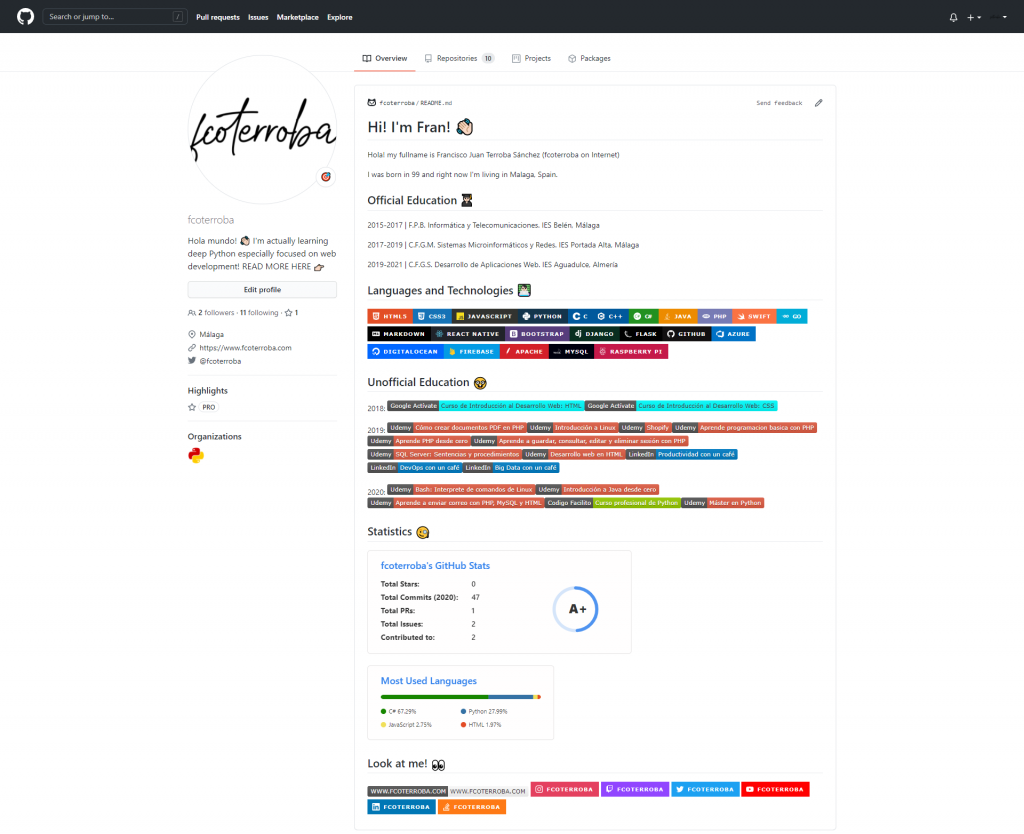
I'm going to leave my entire code below and later an image. I hope it inspires you! 🤩
# Hi! I'm Fran! 👋🏻 Hola! my fullname is Francisco Juan Terroba Sánchez (fcoterroba on Internet) I was born in 99 and right now I'm living in Malaga, Spain. ## Official Education 👨🏻🎓 2015-2017 | F.P.B. Informática y Telecomunicaciones. IES Belén, Málaga 2017-2019 | C.F.G.M. Sistemas Microinformáticos y Redes. IES Portada Alta, Málaga 2019-2021 | C.F.G.S. Desarrollo de Aplicaciones Web. IES Aguadulce, Almería ## Languages and Technologies 👨🏻💻  ## Unofficial Education 🤓 2018:  2019:  2020:  ## Statistics 🧐   ## Look at me! 👀 <a href="https://www.fcoterroba.com" target="_blank"><img src="https://img.shields.io/badge/WWW.FCOTERROBA.COM-WWW.FCOTERROBA.COM-white"></a> <img src="https://img.shields.io/badge/fcoterroba%20-%23E4405F.svg?&style=for-the-badge&logo=Instagram&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%239146FF.svg?&style=for-the-badge&logo=Twitch&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%231DA1F2.svg?&style=for-the-badge&logo=Twitter&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%23FF0000.svg?&style=for-the-badge&logo=YouTube&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/> <img src="https://img.shields.io/badge/-fcoterroba-FE7A16?style=for-the-badge&logo=stack-overflow&logoColor=white"/>

I hope you liked today's post, guys! Leave me in the comments what you think of this design touch that we have given to probably the most important social network in the world of programmers and also tell me what you would like to see on the web! Tell me what posts or what languages you would like to read about!
And that would be all for today! I hope you liked doing it as much as I did! I also hope you have a great week and we'll see you here soon! Greetings and remember to follow me on the networks as Twitter, Facebook, Instagram and LinkedIn. 🤟🏻