Hola mundo 👋 mi nombre es Francisco, fcoterroba en Internet y hoy os traigo un post en el que voy a hablar y vamos a acabar realizando, paso a paso, un precioso readme en nuestro perfil de GitHub! 🤩
Si no sabes si quiera qué es GitHub, no te preocupes! Aquí vas a conocer la importancia de GitHub, la filosofía, para qué sirve y muchísimo más! Saber usar Git y sus derivados como GitHub, GitLab, etcétera. Son la piedra angular de cualquier programador que se precie hoy en día! 👨💻
Antes de entrar en materia, aunque posteriormente te voy a explicar qué es, te recomiendo visitar un post que subí hace más de un mes, en el que explico muchos de los términos informáticos más usados en nuestro día a día. Ya que, en este post, verás palabras que probablemente no te suenen mucho. 🤯 Puedes leer el post aquí.
También quiero recordarte que hace unos meses subí un vídeo a mi canal de YouTube, muy interesante, enfocado en la domótica del hogar. Concretamente, conectamos, configuramos e instalamos una bombilla inteligente 💡 con la que puedes cambiar el color de la misma, apagarla, encenderla y muchísimo más simplemente haciendo uso de tu teléfono móvil y/o asistentes de voz cómo Google, Alexa, etcétera. 👇🏻
Antes de comenzar, tengo que dar las gracias a varias personas que me han ayudado, de manera directa o indirecta, a dar el salto hacia GitHub y más aún hacia crearme un perfil tan bonito cómo el que vais a ver dentro de muy poco! 👇
También agradecer a @RomaDev94 la ayuda para realizar este post!
¿No sabes qué es GitHub?
Seguramente, si no sabes qué es GitHub o toda la presentación que he hecho antes te ha sonado a chino 👲, no te preocupes, voy a intentar explicártelo al dedillo!
Antes de querer saber qué es GitHub, necesitas saber qué es Git.
Git es un software de control de versiones diseñado por Linus Torvalds (sí, ese señor que creó el núcleo Linux), pensado en la eficiencia y la confiabilidad del mantenimiento de versiones de aplicaciones cuando éstas tienen un gran número de archivos de código fuente.
Es multiplataforma y está escrito en varios lenguajes, entre ellos C, Perl, Tcl, Python, etcétera.
A fin de cuentas, por si la densa explicación no te ha servido, Git es un programa (o tecnología) que vive en la búsqueda de ser el sistema de control de versiones más utilizado en el mundo.
Cuando trabajas como programador, ya sea en una pequeña, mediana o gran empresa, vas a usar Git ya que, no vas a estar solo, estarás rodeado de otros programadores que, al igual que tú, tienen una meta a la que llegar, ya sea un deadline, módulo, paquete, etcétera.
Imagínate ahora, juntar 3, 5 o 20 programas distintos que cada programador está programando en ese momento. Sería un caos, ¿verdad? 🤯
Pues con ese problema llegó Git, haciendo de la sencillez su arma, consiguiendo unificar este tedioso problema.
No estoy aquí para seguir dándote la chapa mucho más pero si esto te interesa, te recomiendo ver los siguientes dos vídeos sobre Git y GitHub.
Te juro que empezamos ya…
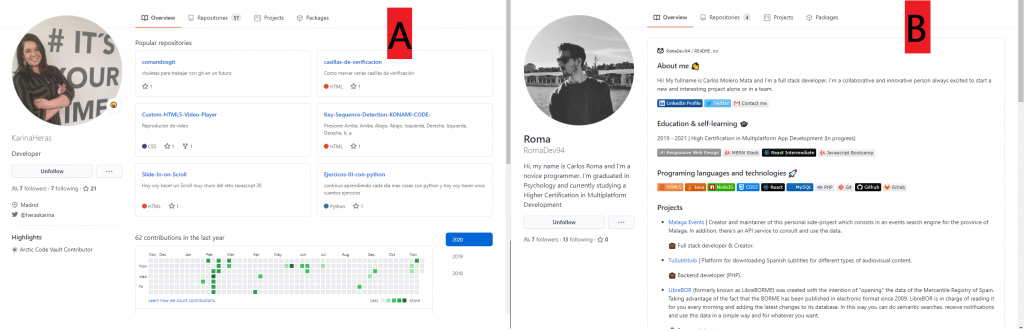
Solamente, antes de empezar, quiero que hagamos un rápido ejercicio y que pienses (o me pongas en los comentarios), cuál de las dos imágenes que verás a continuación te parecen más llamativas o al menos que te harían pararte a leer detenidamente:

¿Entiendes ahora la importancia de tener un perfil bonito en una red social tan importante para los programadores como es GitHub?
Ahora sí que sí, comencemos 👇
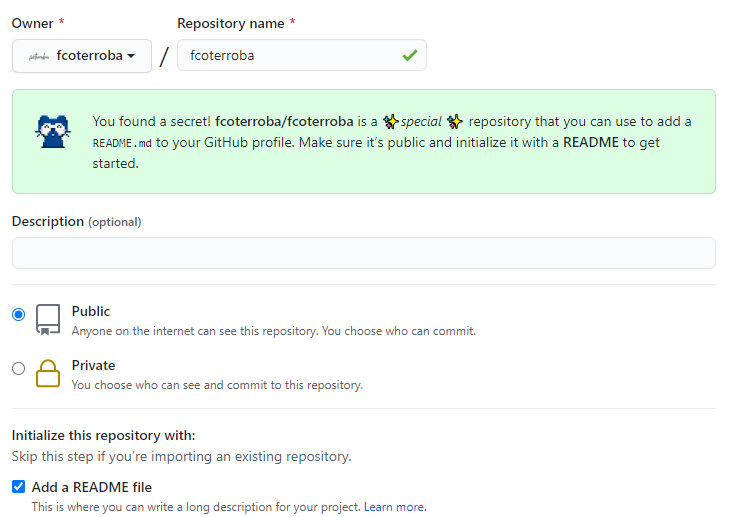
Empecemos por crear el repositorio de GitHub que se establecerá como perfil, para ello debemos crear un nuevo repositorio con el nombre de tu perfil y muy importante, añadir un archivo README.

Antes de comenzar a editar el archivo, personalmente te recomiendo que hagas dos cosas. Una de ellas es hacerte un croquis mental o dibujar sobre un folio o programa informático, cómo quieres que se vea tu perfil. No hay que improvisar en estas cosas.
Lo segundo es que esta parte de GitHub se escribe en markdown, un lenguaje de marcado ligero creado por John Gruber que trata de conseguir la máxima legibilidad y facilidad de publicación tanto en su forma de entrada como de salida, inspirándose en muchas convenciones existentes para marcar mensajes de correo electrónico usando texto plano.
Si no sabes cómo usar MarkDown te ánimo a que hagas tus primeras pruebas antes de empezar a confeccionar esta parte. Te dejo la guía definitiva en Español y un vídeo para explayarte más aún 👇
Quizás esto vaya por tendencias, no lo sé, pero lo que últimamente se está viendo comúnmente son los badges (cajas de colores llamativas para mostrar las tecnologías o certificaciones que uno posee), y las estadísticas.
Para lo primero yo os dejo Badgen, Shields.io y un repositorio para prácticamente copiar y pegar. Autor: Ileriayo
Para lo segundo os dejo el repositorio donde se explica y muestran los ejemplos al pie de la letra! Autor: anuraghazra
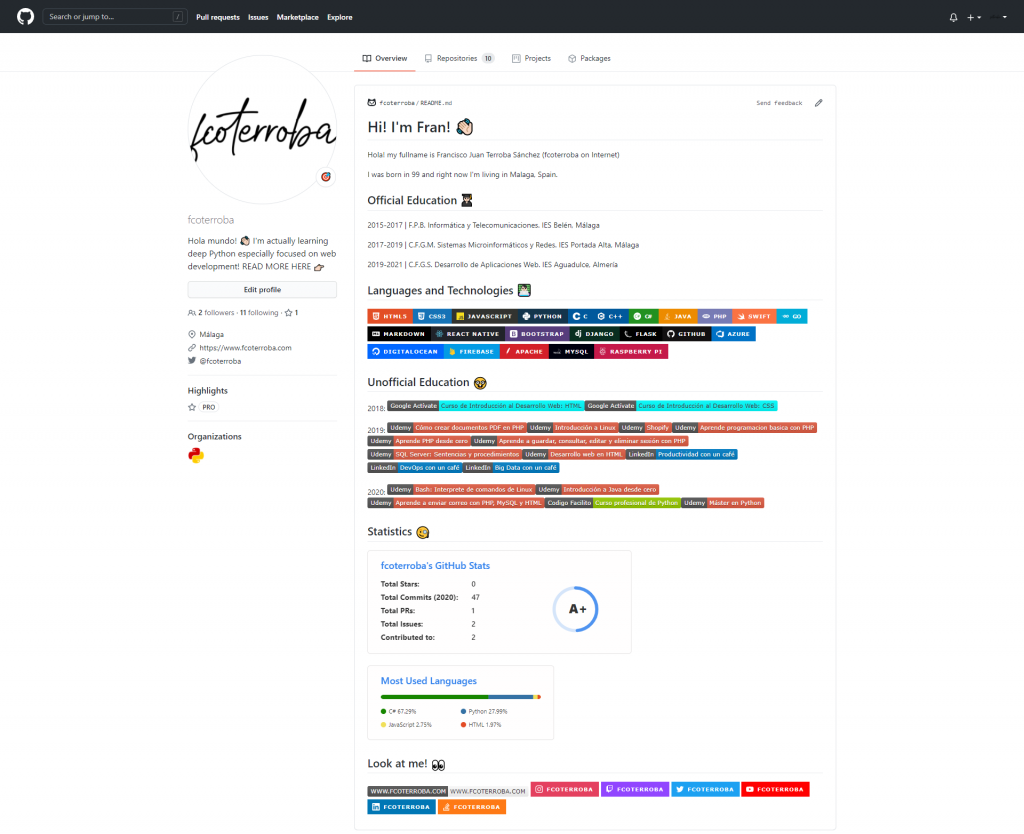
Voy a dejar mi código entero aquí abajo y posteriormente una imagen. Espero que os sirva de inspiración! 🤩
# Hi! I'm Fran! 👋🏻 Hola! my fullname is Francisco Juan Terroba Sánchez (fcoterroba on Internet) I was born in 99 and right now I'm living in Malaga, Spain. ## Official Education 👨🏻🎓 2015-2017 | F.P.B. Informática y Telecomunicaciones. IES Belén, Málaga 2017-2019 | C.F.G.M. Sistemas Microinformáticos y Redes. IES Portada Alta, Málaga 2019-2021 | C.F.G.S. Desarrollo de Aplicaciones Web. IES Aguadulce, Almería ## Languages and Technologies 👨🏻💻  ## Unofficial Education 🤓 2018:  2019:  2020:  ## Statistics 🧐   ## Look at me! 👀 <a href="https://www.fcoterroba.com" target="_blank"><img src="https://img.shields.io/badge/WWW.FCOTERROBA.COM-WWW.FCOTERROBA.COM-white"></a> <img src="https://img.shields.io/badge/fcoterroba%20-%23E4405F.svg?&style=for-the-badge&logo=Instagram&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%239146FF.svg?&style=for-the-badge&logo=Twitch&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%231DA1F2.svg?&style=for-the-badge&logo=Twitter&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%23FF0000.svg?&style=for-the-badge&logo=YouTube&logoColor=white"/> <img src="https://img.shields.io/badge/fcoterroba%20-%230077B5.svg?&style=for-the-badge&logo=linkedin&logoColor=white"/> <img src="https://img.shields.io/badge/-fcoterroba-FE7A16?style=for-the-badge&logo=stack-overflow&logoColor=white"/>

Espero que os haya gustado el post de hoy, chic@s! Dejarme en los comentarios qué os ha parecido este toque de diseño que le hemos dado a probablemente la red social más importante dentro del mundo de los programadores y comentadme también qué os apetecería ver en la web! Contarme qué posts o sobre qué lenguajes os gustaría leer!
Espero también que tengáis una genial semana y nos vemos por aquí dentro de poquito! Un saludo y recuerda seguirme en las redes como Twitter, Facebook, Instagram y LinkedIn. 🤟🏻