Hello World! My name is Francisco, fcoterroba on the Internet and today I bring you a post in which I am going to explain what browser extensions are, a very important point to take into account in order to improve our productivity on the computer, in addition to many other things .
In addition, we will know how to program our own extension as well as a small guide to be able to upload said extension to the official Chrome and Firefox store. Interesting, right?
To know how to make this post we are going to need to know as much as possible about front-end. Technologies for the correct, functional and responsive design of a web page.
You will need to know, then, at least HTML and CSS, although a website or extension without JS will not be able to do much. So yes, we need the three musketeers!
Before starting, although later I will explain what it is, I will I recommend visiting a post that I uploaded more than a month ago, in which I explain many of the most used computer terms in our day to day. Since, in this post, you will see words that you probably do not sound a lot. 🤯 You can reed the post here.
I also want to remind you that a few months ago I uploaded a video to my YouTube channel, very interesting, focused on home automation. Specifically, we connect, configure and install a smart light bulb 💡 with which you can change its color, turn it off, turn it on and much more simply by using your mobile phone and/or voice assistants such as Google, Alexa, etc. 👇🏻
What are browser extensions?
Extensions are small programs or extra functions that we add to Chrome to extract more performance and improve the experience. Furthermore, due to their technical nature, Chrome extensions can also be installed without problems in browsers such as Opera, Brave or Chromium, among others.
In short, they are applications to perform very specific tasks while you browse. They are nothing more than added programs that provide extra functionalities to our browser.
How do I schedule an extension?
Well, let's see, in my case, I am going to make an extension REAL que, aunque puede ser algo chorrada, sirve para afianzar conocimientos y quien sabe si quizás pueda ayudar a alguien más!
We are going to make an extension for those moments when, even though we are alone, we need a message or something to show us support.
From that absurd idea was born Advice Me. The extension we'll develop
The first thing we are going to do, as always, is create a new project in Visual Studio Code or our favorite code editor (or IDE).
1️⃣ FIRST STEP
Before this step, we will need, yes or yes, at least an icon in png format with 128×128 transparency. Later we can add said icon in different sizes.
We must first create a manifest file with a JSON extension.
Google, in its own documentation offers this file example although I can show you (and explain) mine:
{
"manifest_version": 2,
"name": "Advice me",
"description": "Millions of free advices every time you click",
"version": "1.0",
"icons": {
"128": "icon.png"
},
"background": {
"persistent": true,
"scripts": [
"background.js"
]
},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
}
}Everything can be explained quite simply just by reading the key-value pair
IMPORTANT: Save the file as manifest.json
2️⃣ 2️⃣ SECOND STEP 2️⃣
We are going to create our main file which, although normally it should be index.html, for extensions this main file must be called popup.html
Let's create it with a basic hello world structure.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>Hello World!</p>
</body>
</html>3️⃣ THIRD STEP 3️⃣
Now that we have thought about the extension and we see that, for the moment, it is fully functional. Let's create the main functionality.
As I mentioned before, I want to make an extension that every time you open it (or hit the reload button) it shows you a tip to motivate you!
So, right off the bat, let's create a js file that contains an array with a bunch of phrases!
The script should be called the same way we have written in the manifest
var randomArray = [
""All our dreams can come true, if we have the courage to pursue them."",
""The secret of getting ahead is getting started."",
""I've missed more than 9,000 shots in my career. I've lost almost 300 games. 26 times I've been trusted to take the game winning shot and missed. I've failed over and over and over again in my life and that is why I succeed."",
""Don't limit yourself. Many people limit themselves to what they think they can do. You can go as far as your mind lets you. What you believe, remember, you can achieve."",
""The best time to plant a tree was 20 years ago. The second best time is now."",
""Only the paranoid survive."",
""It's hard to beat a person who never gives up."",
""I wake up every morning and think to myself, 'how far can I push this company in the next 24 hours."",
""If people are doubting how far you can go, go so far that you can't hear them anymore."",
""We need to accept that we won't always make the right decisions, that we'll screw up royally sometimes – understanding that failure is not the opposite of success, it's part of success."",
""Write it. Shoot it. Publish it. Crochet it, sauté it, whatever. MAKE.""
...
]4️⃣ FOURTH STEP 4️⃣
We are going to add some CSS, modify the paragraph, empty it and import the previously created script.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Lexend+Peta&display=swap');
body{
max-width:200px;
max-height:400px;
}
button{
width: 100%;
}
p{
font-family: 'Lexend Peta', sans-serif;
}
</style>
</head>
<body>
<p class="frase">Did you need strength to continue?</p>
<script src="background.js"></script>
</body>
</html>FIFTH STEP
We return to JS by writing a button and making a function that selects the class of the paragraph and modifies said value by one, chosen randomly from the previously created array.
var randomArray = [
""All our dreams can come true, if we have the courage to pursue them."",
""The secret of getting ahead is getting started."",
""I've missed more than 9,000 shots in my career. I've lost almost 300 games. 26 times I've been trusted to take the game winning shot and missed. I've failed over and over and over again in my life and that is why I succeed."",
""Don't limit yourself. Many people limit themselves to what they think they can do. You can go as far as your mind lets you. What you believe, remember, you can achieve."",
""The best time to plant a tree was 20 years ago. The second best time is now."",
""Only the paranoid survive."",
""It's hard to beat a person who never gives up."",
""I wake up every morning and think to myself, 'how far can I push this company in the next 24 hours."",
""If people are doubting how far you can go, go so far that you can't hear them anymore."",
""We need to accept that we won't always make the right decisions, that we'll screw up royally sometimes – understanding that failure is not the opposite of success, it's part of success."",
""Write it. Shoot it. Publish it. Crochet it, sauté it, whatever. MAKE."",
...
]
document.write("<button>I need advice</button>")
document.addEventListener("click", function(){
document.querySelector('.frase').innerHTML = randomArray[Math.floor(Math.random() * 11)]
});6️⃣ SIXTH STEP 6️⃣
With these simple files we would have our extension ready.
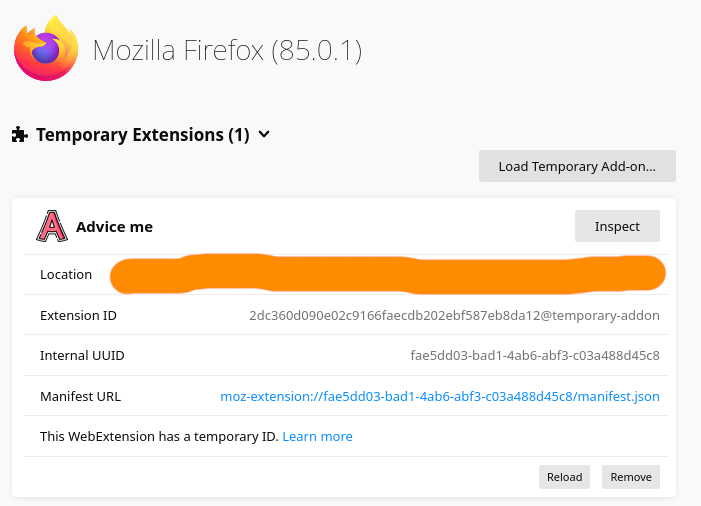
To check it, on Firefox, we need to write about:debugging in the browser and then import a file .zip that contains all our files.

LAST STEP
Once we have our extension fully functional, we will simply have to upload it to the main browsers. In this post I will teach you how to do it in Firefox and Chrome!
Firefox
To upload our extension to Firefox what we will have to do is create an account in AMO

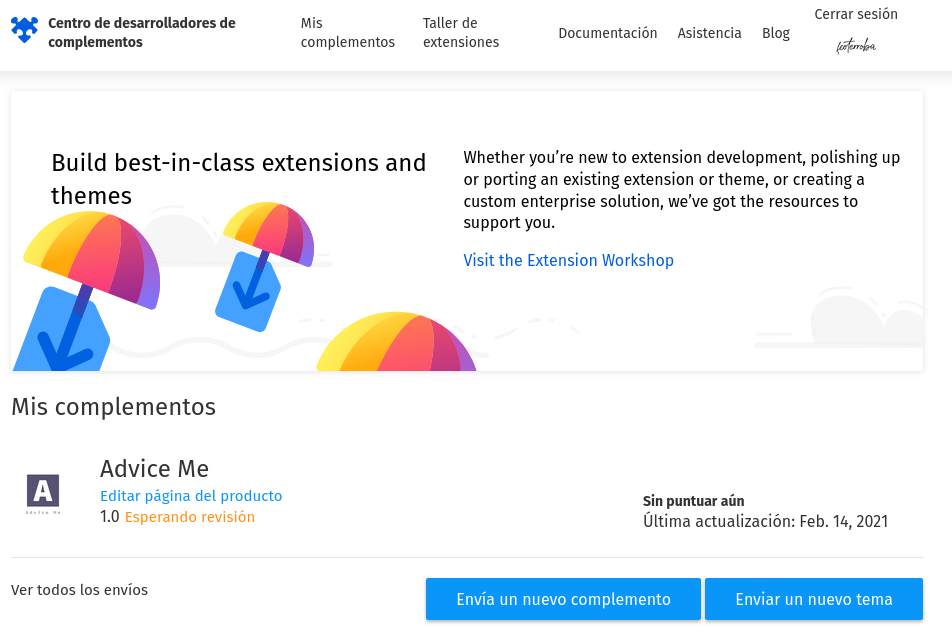
Once registered we go to Mozilla's developers center y damos click en la opción de «enviar nuestra primera extensión»

Next we are going to read and accept the Firefox policies and, very important, Choose how to distribute the extension.
In short, if we choose the first option, even if our extension takes a little longer to be ONLINE, we can appear in the Firefox add-on store as well as update it from the same dashboard.
The second option is more self-managed.

After several questions about your code, its privacy, etc. Your extension will be awaiting approval.

Google Chrome
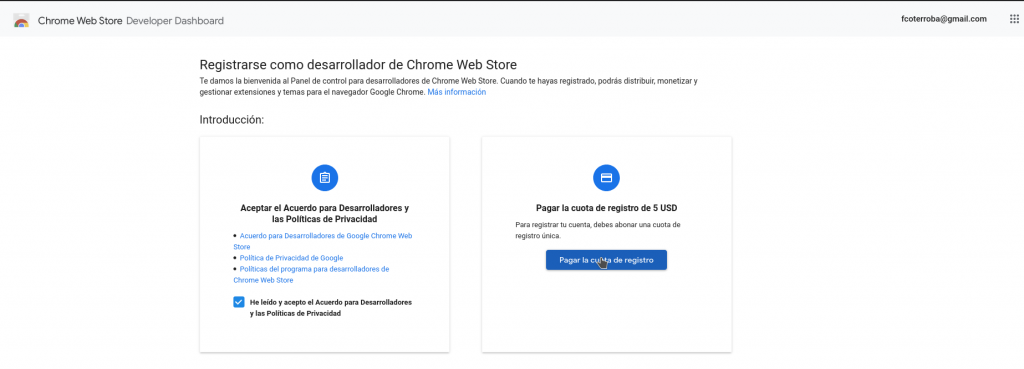
To upload the extension to Google Chrome we must enter its page and pay their one-time-only 5$USD

I, currently, cannot pay those 5$USD but this post will be updated as soon I can pay it.
You can download the extension totally free here.
You can suggest more quotes directly in the repository!
This has been all for today guys! I hope you really liked this post to create your own extensions and upload them to the Internet!
Remind you that you can see the repository of this extension and many more in my personal profile GitHub! (PR con más frases motivacionales son bienvenidas!). Además de invitarte a seguirme en mi Twitter, Facebook, Instagram and LinkedIn.
Finally, remind you that if you like my content and want to contribute financially (since I don't earn anything from Adsense), you can send me the amount you want for Paypal. Any amount is well received! 🙂
sources: LaVanguardia.com, ProfesoraDeInformática.com, DerivadaCero.com, Google.com