Hello world, my name is Francisco, fcoterroba on the Internet and today I bring you a post in which I am going to explain how to make a dark mode for your website (or light mode in case your website is already dark) writing 100% code explained. Everything complete 🤓.
Before I start, I want to thank Mohammad Farmaan for making the post en dev.to and to Desiré for sharing it on Twitter. They were the people who gave me the idea to make this post so, here's to them! 🤟🏻
¿Te has planteado hacer un 🌛Dark Mode🌜 sencillito para tu web, sin plugins y sin historias?https://t.co/KyJ9GBqvvo Mohammad Farmaan lo explica de 10 👌 y muy fácil.
— Desiré ☀ (@helleworld_) July 7, 2020
Quizá no sea la mejor manera, pero es sencilla.
Yo uso SIEMPRE Dark Mode, ¿y tú? 😏
It is undeniable that since dark mode became fashionable, many people seek to spend their technological lives using this mode and it is true that it has numerous advantages such as:
- If you have a device with an OLED screen, you will see it much better 👀
- Reduces eye strain
- Helps preserve the battery of our technological devices, by not using so much brightness in the representation of colors 🔋
- etc.
But, in case you still don't know what dark mode is, I'll explain that, as its name says, it is a mode that turns all applications, web pages, etc. into white.
In Windows 10, for example, dark mode comes by default and, conversely, in one of its latest updates, it set a theme to see the operating system much lighter 💡.
A survey of Android Authority reveals that more than 80% of Android users surveyed use dark mode in all possible applications. Another forum poll macrumors It shows that more than half of users think that dark mode is better than light mode. To finish, in a reddit about linux More than 3 years ago, almost 70% of people already preferred dark mode.
Although it may be counterproductive, I prefer the light mode (and I try to ensure that everything I use in my daily life has this mode, even having the possibility of changing it and having OLED screens).
Once its origin, the reason for the post and my personal opinion have been explained, now yes, without giving you any more details 😂, we begin 👇🏻.
CODE
I am going to explain Mohammad's, the one presented before on Dev.to.
Before starting, it is recommended that you have some basic notions of HTML, CSS and JS. But it is not mandatory either, since I will comment each line of the code used. 🗣
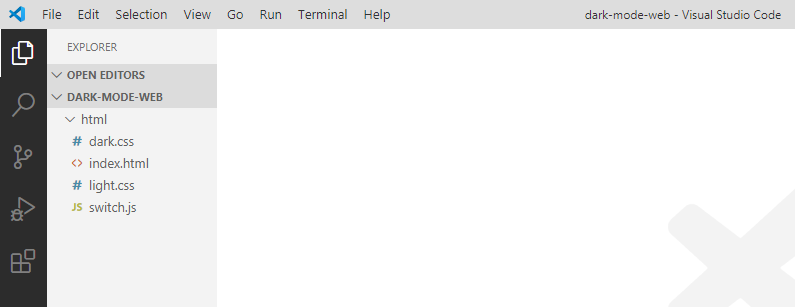
To begin, it is advisable to create the folder in which we are going to work as well as its four files (the two styles, the html and the script). 👇🏻

To begin, we are going to write in our html file everything that we want to appear on the screen, in addition to a button with the attribute onclick pointing towards a function that we will write later in Javascript.
<!DOCTYPE html> <!--Esto sirve para dar a entender al navegador el tipo de documento que está leyendo-->
<html lang="es"> <!--Etiqueta de comienzo del HTML con el atributo para especificar el lenguaje de la web-->
<head> <!--Etiqueta de comienzo para establecer los valores de la cabecera-->
<meta charset="UTF-8"> <!--Etiqueta meta para establecer la codificación a usar-->
<title>Aprende a hacer dark mode con fcoterroba</title> <!--Establece el título de la web, lo que aparece en la pestaña-->
<link rel="stylesheet" href="light.css" id="tema" /> <!--Ruta para añadir el estilo css que usará por defecto-->
</head> <!--Cierre de la etiqueta de la cabecera-->
<body> <!--Etiqueta de comienzo para establecer los valores del cuerpo-->
<h1>¡Prueba a darle click en el botón para convertir todo esto en oscuro!</h1> <!--Etiqueta con encabezado de nivel 1-->
<button onclick="cambiarEstilo()">¡CAMBIA!</button> <!--Botón para configurar posteriormente que cambiará entre estilos-->
<script src="switch.js"></script> <!--Script añadido al final del documento para realizar la acción del cambio de estilo-->
</body> <!--Cierre de la etiqueta del cuerpo-->
</html> <!--Etiqueta de fin del documento HTML-->Once the HTML is done, we move on to configure the main style, light 💡.
h1 { /* Estableceremos reglas de diseño para los encabezados de nivel 1 */
font-family: Alef; /* Con esta regla podemos establecer la tipografía */
font-weight: 150px; /* Con esta regla establecemos el tamaño de la tipografía */
text-align: center; /* Con esta regla establecemos el texto en el centro de la pantalla */
margin-top: 20%; /* Así le daremos un margen sobre el filo superior del 20% */
}
button { /* Estableceremos reglas de diseño para los botones */
padding: 15px; /* Tamaño de relleno */
background-color: #241; /* Color del fondo */
color: white; /* Color de la letra */
border: none; /* Quitamos el borde al botón */
border-radius: 4px; /* Establecemos que el radio del borde sea de 4 píxeles, ligeramente redondos */
font-size: 50px; /* Tamaño de tipografía */
}
button:hover { /* Estableceremos reglas para el botón mientras el ratón esté encima */
background: rgb(236, 202, 9); /* Regla para establecer el color de fondo */
color: rgb(255, 255, 255);
}Now we move on to the dark style 🌑, which, really, just copy and paste the light style, then change the colors and add little things. Leaving something like this ⬇.
h1 {
font-family: Alef;
font-weight: 150px;
text-align: center;
margin-top: 20%;
color: white;
}
body{ /* Regla para cambiar todo lo perteneciente al cuerpo */
background: rgb(19, 18, 18);
}
button {
padding: 15px;
background-color: #241;
color: white;
border: none;
border-radius: 4px;
font-size: 50px;
}
button:hover {
background: rgb(236, 202, 9);
color: rgb(255, 255, 255);
}Finally, we will make the script, which will be, after all, what will make the style change. 🎨
function cambiarEstilo() { /* Declara la función */
let color = document.getElementById("tema"); /* Crea la variable color asignado el valor de tema*/
if (color.getAttribute("href") == "light.css") { /* Condición para comprobar que el valor de color es light, */
color.href = "dark.css"; /* Establece el fichero dark */
} else {
color.href = "light.css"; /* Establece el fichero light */
}
}And with this, our button to change the color mode on our website will be ready! 👨💻

I propose a challenge to finish:
Try to make the color transition much more subtle and not so coarse. Set or add some sweep while swapping styles.
I await your answers in the comments! 😉
And that's all for today guys, I hope you liked this simple way to set a dark mode on your page and you know, don't forget to follow me on Twitter, Facebook, Instagram, LinkedIn. See you next week!